热图监测代码
热图监测代码用于加载秒针分析 JS热图脚本,在网页上正确添加热图代码后,即可实现收集用户的点击行为,利用热图呈现,颜色越深的区域表示点击越多,颜色越浅则表示点击少。
1 代码导出
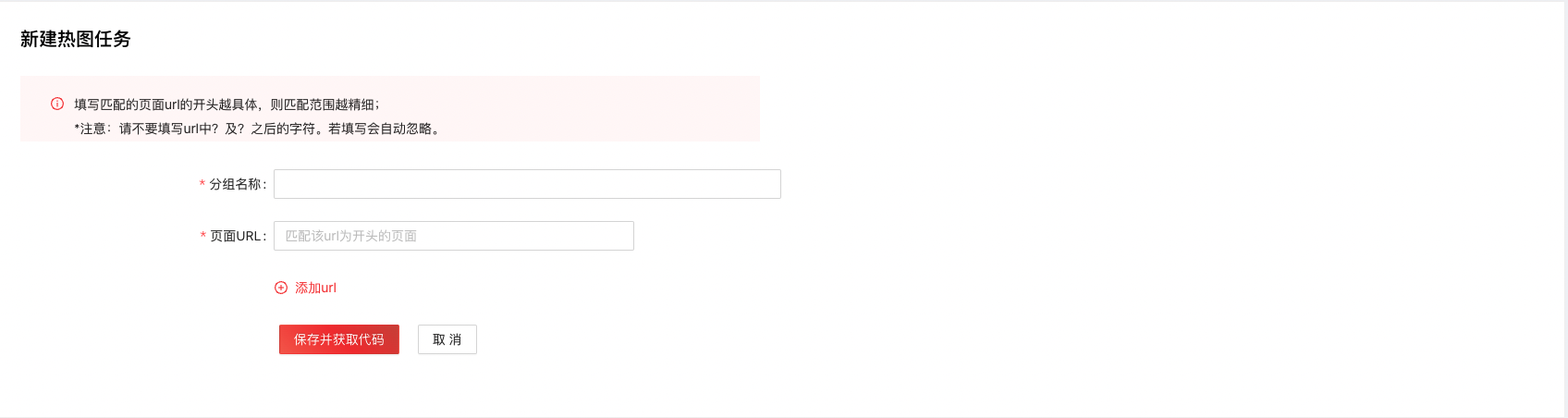
系统路径:高阶分析-热图分析,输入分组名称和页面URL后,点击保存并获取代码即可。
导出的代码样例
热图基础代码:
stm_clicki('require','heatmap', '//stm-cdn.cn.miaozhen.com/plugins/heatmap.js?v='+Math.round(new Date().getTime()/1000/1800));
stm_clicki('heatmap:on',5);
切片代码:
stm_clicki('heatmap:setSection','切片名称');
2 使用样例
普通使用方法
Step 1:确定需要监测的页面,配置“分组名称”和"页面URL"。
页面URL配置规则
如您想在报告中匹配以下3个页面:
- www.example.com/home/index.html?from=baidu
- www.example.com/home/intro.html
- www.example.com/product/productA.html?from=QQ
方案一:1条规则 -- 页面URL开头为 www.example.com
方案二:2条规则 -- a. 页面URL开头为www.example.com/home/ 和 b. 页面URL开头为www.example.com/product/productA
注意:填写匹配的页面URL的开头越具体,则匹配范围越精细。请不要填写URL中 ?及?后的字符。若填写,会自动忽略。

Step 2:在网页部署热图代码
在需要检测热图的页面都加上这段代码,直接复制代码粘贴与网页上,推荐加在基础统计代码后。
Step 3:查看数据
系统路径:高阶分析-热图分析
当情况比较特殊时,就需要用到切片。
适用的场景:网页在一个框架下可以展示不同的子页面;监测轮播图的热图。
Tips:H5页面不需要用到切片,只需在每页加上虚拟PV,点击即会归属到所设置的虚拟PV下。在看数据时,查看所设置虚拟PV的热图即可。
切片配置
基本设置与上述步骤相同,但在子页面切换或轮播图切换时,要触发切片代码。下面介绍使用样例:
1.http://www.miaozhen.com/index.php/Index.html页面有轮播图
2.现需要监测各个轮播图的的热图。共有 “新起点,再出发” , “数据创造信任” , “秒针营销科学院” , “多维数据,探析真相” 4个图片,则对应地有4个切片代码。图片切换时就触发响应的切片代码,具体部署方法请让技术人员根据网站实际情况实现。
- stm_clicki('heatmap:setSection','新起点,再出发');
- stm_clicki('heatmap:setSection','数据创造信任');
- stm_clicki('heatmap:setSection','秒针营销科学院');
- stm_clicki('heatmap:setSection','多维数据,探析真相');
3 其他说明
- 秒针分析 热图统计脚本采用异步加载机制,不阻碍网页上其他内容的加载与渲染。
- 秒针分析 热图统计脚本采用CDN技术进行加速,以保证脚本的更高获取度