热图分析
通过记录用户在网站上的所有页面点击、链接点击等行为数据,以可视化的形式展现在页面,深入洞察用户注意力焦点。热图支持页面点击热图、链接点击热图、切片图、原图及部分维度过滤,可以通过细分下的热图数据更好的观测用户行为,目前支持网站、小程序。
1.使用说明
1.1创建热图任务
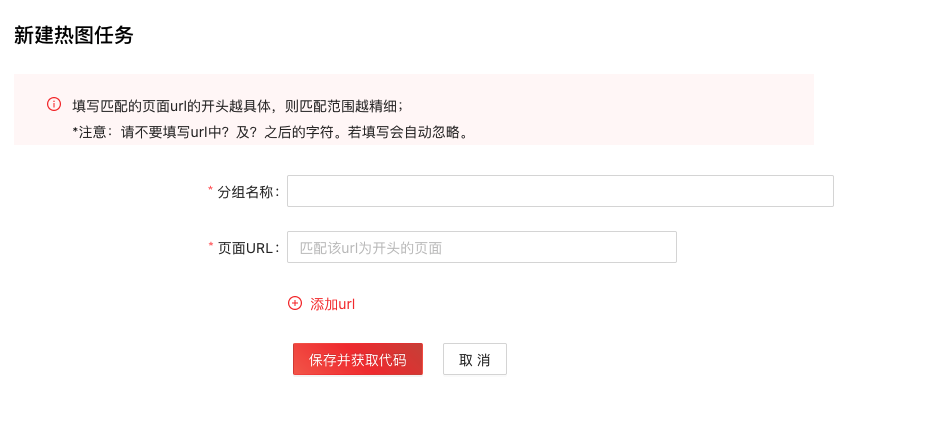
1.1.1网站

用户需要在热图分析模块中创建热图任务,一次任务最多支持填写三个url,保存并获取代码后,将监测代码添加到需要监测的页面
将热图代码放置于基础代码之后,以保证热图代码工作正常。
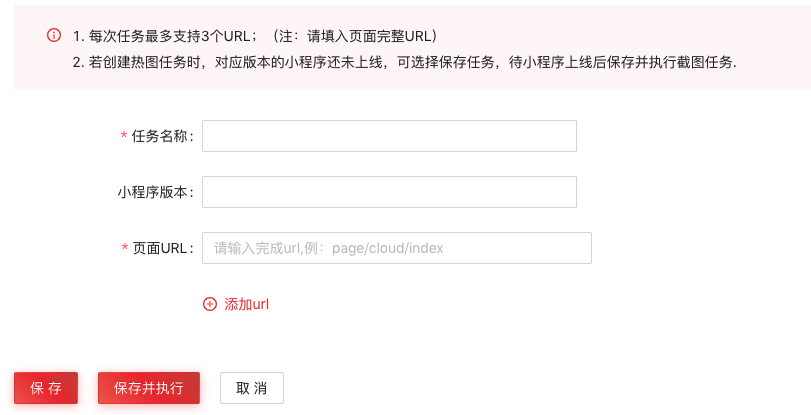
1.1.2微信小程序

用户需要在热图分析模块中创建热图任务,一次任务最多支持填写三个url,若需要区分小程序版本查看热图数据,则需要在配置中填写 SDK 中回传的小程序版本号。
注意 热图任务执行时需确保小程序已上线,否则无法截取对应url的小程序图片,导致热图无法查看。
1.2 查看热图
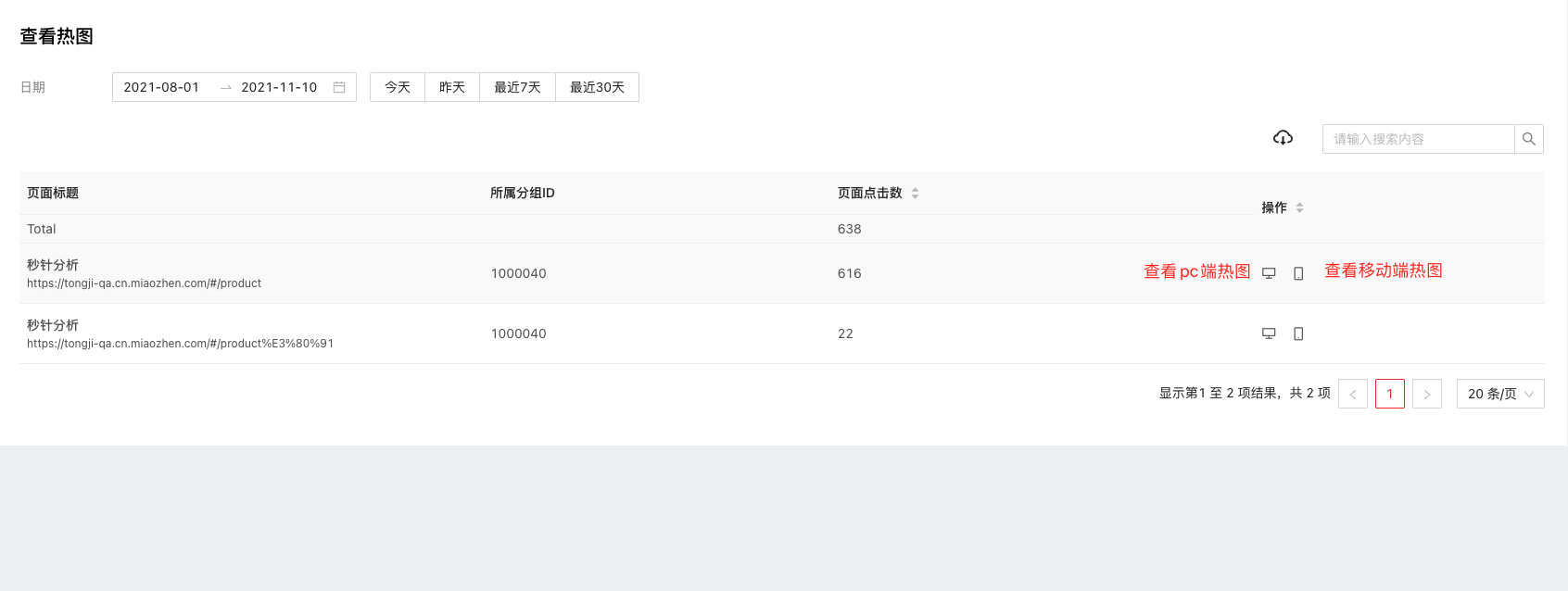
1.2.1网站
点击pc端按钮可查看当前url在pc端生成的热图页面,点击mobile端按钮可查看当前url在mobile端生成的热图页面

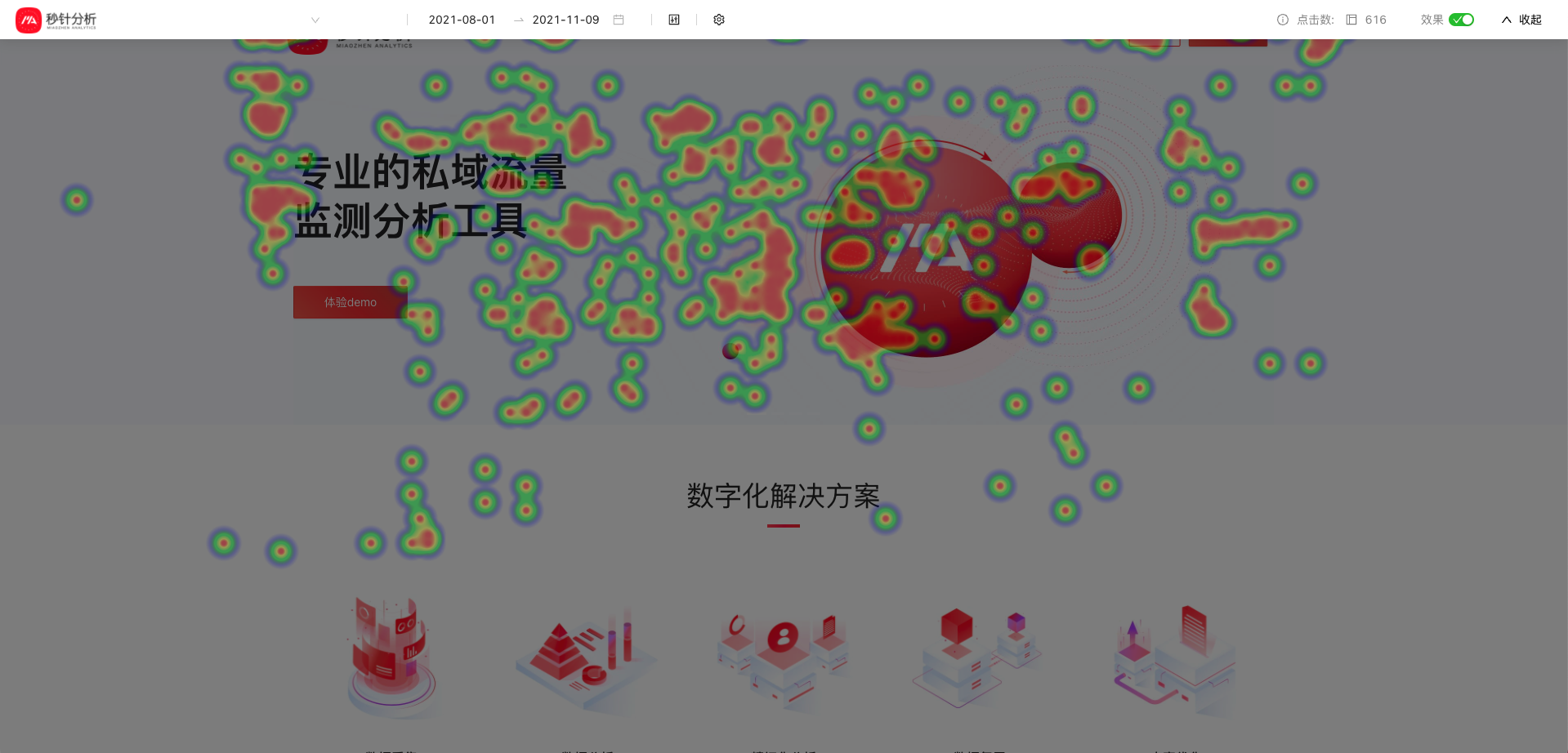
pc端热图

mobile端热图

查看mobile端热图方式
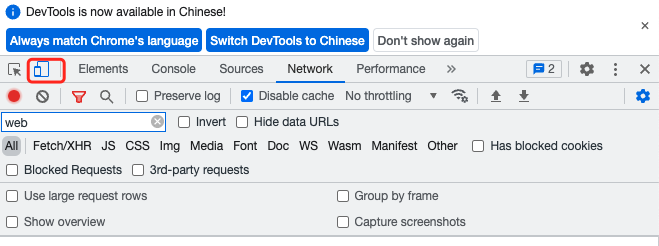
- 在页面上点击右键, 点击检查 或按F12键打开Chrome开发者工具
- 点击切换设备类型按钮,将浏览器设置为mobile

- 刷新当前页面即可正常查看mobile端热图数据
1.2.2微信小程序
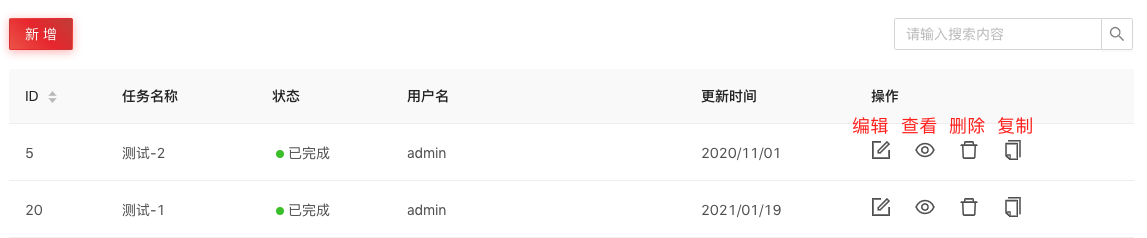
等待热图任务完成后,点击对应热图任务操作中的查看按钮,进入热图列表

点击查看按钮进入热图页面

2.功能说明
2.1网站
| 功能 | 说明 |
|---|---|
| 区域选择 | 选择当前URL以及当前URL所属的各个切片页面 |
| 设置热区 | 可对热图的位置、浓度进行调节 |
| 设置更多 | 支持不同类型的热图尺寸、类型、来源 筛选热图数据 |
| 查看热图数据 | 选择页面任意区域,可查看该区域产生的用户点击数、占比, 同时支持展示点击的来源、城市、客户端及新旧访客分布 |
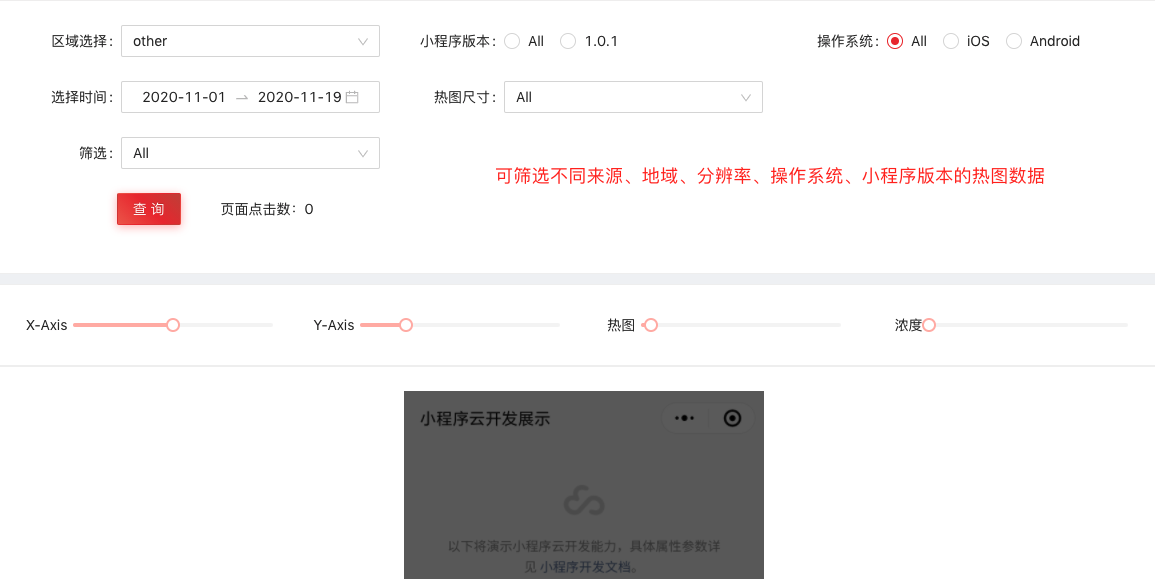
2.2小程序
| 功能 | 说明 |
|---|---|
| 区域选择 | 选择当前URL以及当前URL所属的各个切片页面 |
| 操作系统 | 支持区分 all、ios、Android 操作系统查看热图数据 |
| 热图尺寸 | 即分辨率,目前支持区分 all、1080 X 2340、1080 X 1920、1125 X 2436、 750 X 1334,当选择all时,底图默认使用 1080 X 2340 分辨率下的热图截图 |
| 小程序版本 | 可在创建热图任务时进行设置,若未填写则归为小程序版本为 all 的点击数据 |
| 筛选 | 支持不同类型的热图、类型、来源 筛选热图数据 |
| 设置热区 | 可对热图的位置、浓度进行调节 |
| 查看热图数据 | 选择页面任意区域,可查看该区域产生的用户点击数、占比, 同时支持展示点击的来源、城市及新旧访客分布 |
3.概念说明
页面点击热图
是对访客与网站交互动作的可视化展现。用户在站点内的各种操作,如鼠标点击动作,及移动设备上的触摸动作等,均可以利用热图呈现,颜色越深的区域表示点击越多,颜色越浅则表示点击少。
原图
就是网页原图(无热图覆盖)。
切片图
一些场景下,同一个url可能有很多浮层/滚动页面,当从当前浮层切换到另一个浮层时,用户的点击数据应当归属到新的浮层上。但是默认情况下会将用户的所有点击数据都归属到当前页面加载时的那个浮层,为了解决热图准确性问题,引入切片的概念。(切片指的是热图数据需要被归属单位,基本使用中会设置一个默认的切片。)