字节跳动小程序 SDK
1. 使用方法
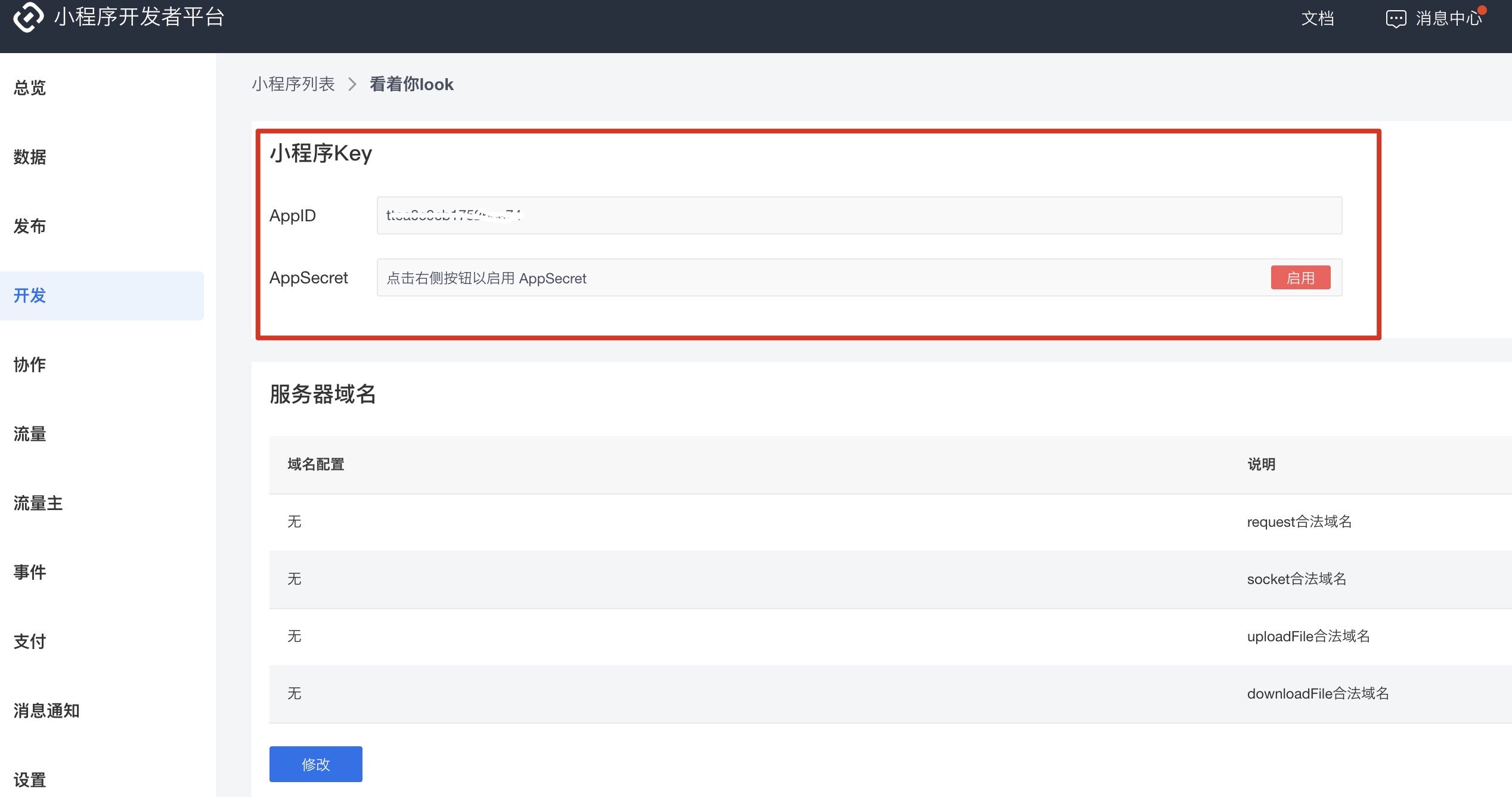
1.1 获取 AppID 及 AppSecret
在智能小程序平台,进入“平台首页-设置”,获取 AppID、App Secret 用于创建站点

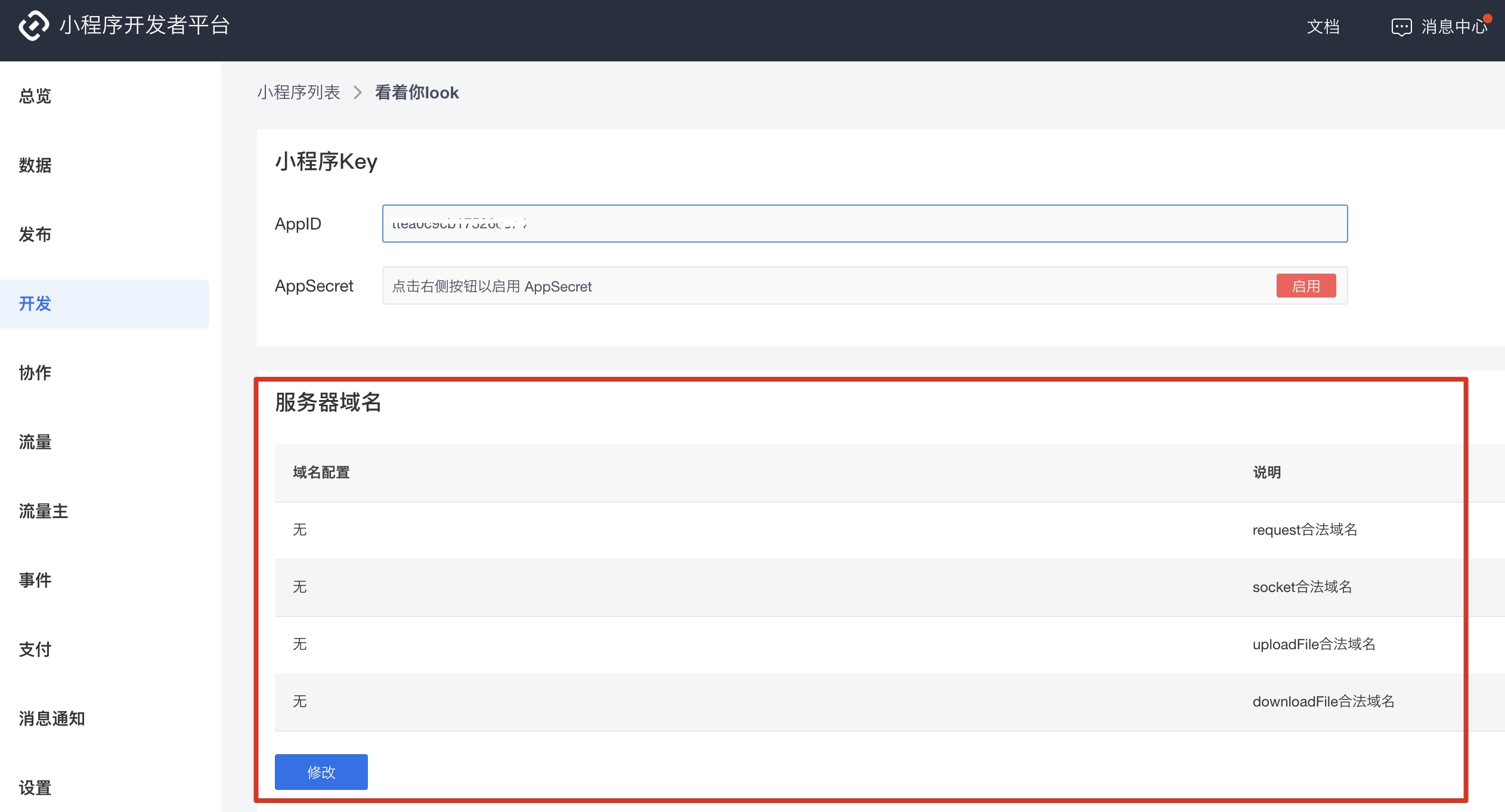
1.2 将 https://stm-collect.cn.miaozhen.com 添加合法域名

1.3 添加 SDK
将 sdk 压缩包内 sm_zjtd.js 及 sm_zjtd_option.js两个文件放在小程序项目同一文件夹下。<br>
在 app.js 的起始位置引⼊ sm_zjtd.js
------app.js;
var smwt = require("./utils/sm_zjtd.js");
App({
onLaunch: function(options) {
smwt.setAppVersion("xxx");
},
onShow(options) {
// 页面代码
}
});
在 sm_zjtd_option.js ⽂件中更改配置
------./utils/sm_zjtd_option.js
// 'appid'传入实际当前小程序的appid
exports.appid = 'appid'
// 'trackid'填入SiteMonitor后台创建站点时生成的站点id,如dc-2194
exports.trackid = 'trackid'
// sdk是否自动收集页面浏览事件pageview,默认为 true
exports.autoPV = true
// 收集页面浏览事件的路径白名单,将'path/to/page'替换成需加入白名单的页面路径,该页面将发pv
exports.whitePVList = ['path/to/page']
// 收集页面浏览事件的路径黑名单,将'path/to/page'替换成需加入黑名单的页面路径,该页面将不发pv
exports.blackPVList = ['path/to/page']
注:黑白名单均可不设置,均不支持虚拟页面的页面路径。当自动收集pv设置为 true 时,仅黑名单生效;当自动收集pv为 false 时,仅白名单生效。
1.4 页面标题
在需要标题的 Page 中配置 title
Page({
// 静态标题,将"页面标题"替换成实际页面标题
smwtTitle: "页面标题",
onShow() {
// 页面代码
}
});
1.5 事件埋码
1.5.1 发送事件
------index.js;
// Page中添加监测代码需在JS顶部引入App
const app = getApp();
Page({
onShow() {},
click() {
// 发送事件
app.smwt.track("event", "事件分类", "事件动作", "事件标签", 1);
}
});
在使用时,替换以上中文内容即可。 其中,
| 字段名称 | 数据类型 | 字段含义 | 使用注意项 |
|---|---|---|---|
| ec | 字符串 | 事件分类 | 必填项 |
| ea | 字符串 | 事件动作 | 必填项 |
| el | 字符串 | 事件标签 | 非必填项 |
| ev | 浮点型 | 事件价值 (非事件次数,系统默认对事件进行计数) | 非必填项,长度不超过1MB |
1.5.2 发送自定义事件
字段名称数据类型字段含义使用注意项customActionId正整型自定义事件报告ID必填,需与后台的配置对应customActionLabelN字符串第N个维度支持20个维度,至少要使用一个维度customActionValueN正整型地N个指标支持20个指标,至少要使用一个指标
代码如下:
------index.js;
// Page中添加监测代码需在JS顶部引入App
const app = getApp();
Page({
onShow() {},
click() {
// 发送自定义事件,自定义事件id及自定义事件维度、指标数均以实际在系统中创建的自定义事件为准
app.smwt.track("event", {
customActionId: 1,
customActionLabel1: "",
customActionLabel2: "",
customActionLabel3: "",
customActionLabel4: "",
customActionValue1: 1
});
}
});
| 字段名称 | 数据类型 | 字段含义 | 使用注意项 |
|---|---|---|---|
| customActionId | 正整型 | 自定义事件报告ID | 必填,需与后台的配置对应 |
| customActionLabelN | 字符串 | 第N个维度 | 支持20个维度,至少要使用一个维度 |
| customActionValueN | 正整型 | 地N个指标 | 支持20个指标,至少要使用一个指标 |
1.6 虚拟PV
虚拟PV代码允许触发特定事件时将其作为虚拟网页浏览处理,允许自定义页面的路径与页面标题。
------index.js
// Page中添加监测代码需在JS顶部引入App
const app = getApp()
Page({
onShow(){},
click(){
// 将'path/to/page'替换成自定义的页面路径,将'title'替换为自定义的页面标题,
app.smwt.track('pageview', 'path/to/page', 'title')
}
});
1.7 用户信息设置(非必需)
建议以下两种情况通过小程序获取用户信息时均进行调⽤。
- ⽤户未授权情况下:⽤户授权页面首次通过 button 拉起用户授权。在用户确认授权后首次获取用户信息时。
- ⽤户在已授权的情况下:初始化小程序时在 app.js 中获取用户信息时。
tt.getUserInfo({
success: res => {
// 在app.js文件中进行用户信息的设置
app.smwt.setUser(res.userInfo);
// 在后续的请求中传入用户openid,将"xxx"替换为用户实际的openid
app.smwt.setOpenId("xxx");
// 在后续的请求中传入用户anonymous_openid,将"xxx"替换为用户实际的anonymous_openid
app.smwt.setAnonOpenId("xxx");
}
});
1.8设置小程序版本
// 将"xxx"替换为头条小程序项目实际版本
app.smwt.setAppVersion("xxx");
1.9自定义维度与指标
维度与指标均以实际在系统中创建的自定义维度与指标为准 <br>
设置自定义维度或指标
// 第一个参数可选值为:dimension[1-100],第二个参数为 自定义维度值
app.smwt.setCD("dimension1", "xxx");
// 第一个参数可选值为:metric[1-25],第二个参数为 自定义指标值
app.smwt.setCM("metric1", "xxx");
删除自定义维度或指标
app.smwt.delCD("dimension1");
app.smwt.delCM("metric1");
2. 各开发框架使用说明
2.1 uni-app 小程序框架集成 SDK
2.1.1 集成与初始化
在项目的 main.js 中通过 import 引入 SDK,sm_zjtd.js 必须在 vue 之前引入
import "./sm_zjtd.js";
import Vue from "vue";
import App from "./App";
2.1.2 Page 中指定标题和追踪自定义事件
页面标题可以在 created、onLoad 或者 onShow 中指定
const app = getApp();
export default {
onShow() {
// 页面标题
this.$scope.smwtTitle = "页面标题";
//示例:一个自定义事件
app.smwt.track("event", "事件分类", "事件动作", "事件标签", 1);
},
data() {
return {};
},
methods: {}
};
2.2 taro 小程序框架集成 SDK
2.2.1 集成与初始化
在项目的 app.jsx 中通过 import 引入 SDK(sm_zjtd.js)
import Taro, { Component } from "@tarojs/taro";
import { Provider } from "@tarojs/mobx";
import Index from "./pages/index";
import "./sm_zjtd.js";
2.2.2 Page 中指定标题和追踪自定义事件
页面标题可以在 componentWillMount 或者 componentDidShow 中指定
import Taro, { Component } from '@tarojs/taro'
const app = Taro.getApp();
class Index extends Component {
componentWillMount () {
// 页面标题
this.$scope.smwtTitle = '首页'
//示例:一个自定义事件
app.smwt.track('event', '事件分类', '事件动作', '事件标签', 1)
},
config = {
navigationBarTitleText: '首页'
}
render () {}
}
2.3 mpvue 小程序框架集成 SDK
注:避免 mpvue 编译后报错,建议将 sm_zjtd.js 与 sm_zjtd_option.js 放在 static 文件夹
2.3.1 集成与初始化
在项目的 main.js 中通过 import 引入 SDK,sm_zjtd.js 必须在 vue 之前引入
import "../static/sm_zjtd.js";
import Vue from "vue";
import App from "./App";
2.3.2 Page 中指定标题和追踪自定义事件
页面标题可以在 onLoad 或者 onShow 中指定
const app = getApp();
export default {
onShow() {
// 页面标题
this.$mp.page.smwtTitle = "页面标题";
//示例:一个自定义事件
app.smwt.track("event", "事件分类", "事件动作", "事件标签", 1);
},
data() {
return {};
},
methods: {}
};