微信小程序 SDK
1 使用方法
1.0 获取AppID及AppSecret
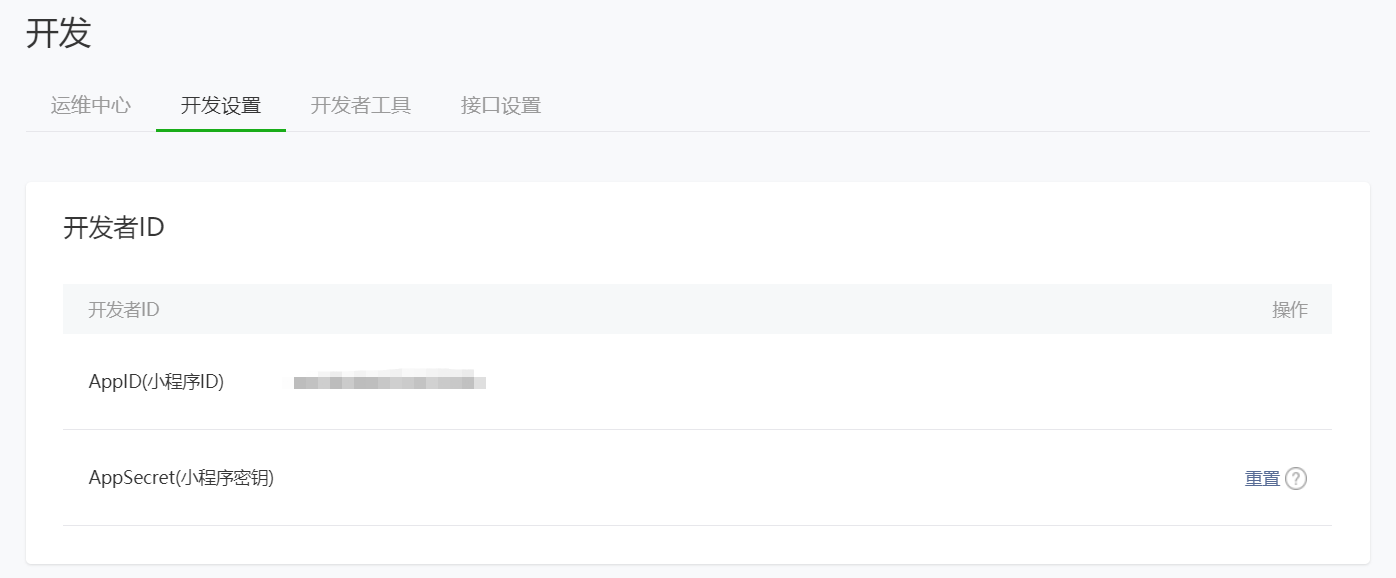
获取方式一:
在微信小程序后台 开发—开发设置中获取 AppID及AppSecret用于新建站点:
 获取方式二:
通过tokenapi方式获取,详情可见 微信小程序获取access_token
获取方式二:
通过tokenapi方式获取,详情可见 微信小程序获取access_token
注:AppID及AppSecret为非必填项,如需要在小程序推广管理中生成二维码或需使用小程序热图则需要填写
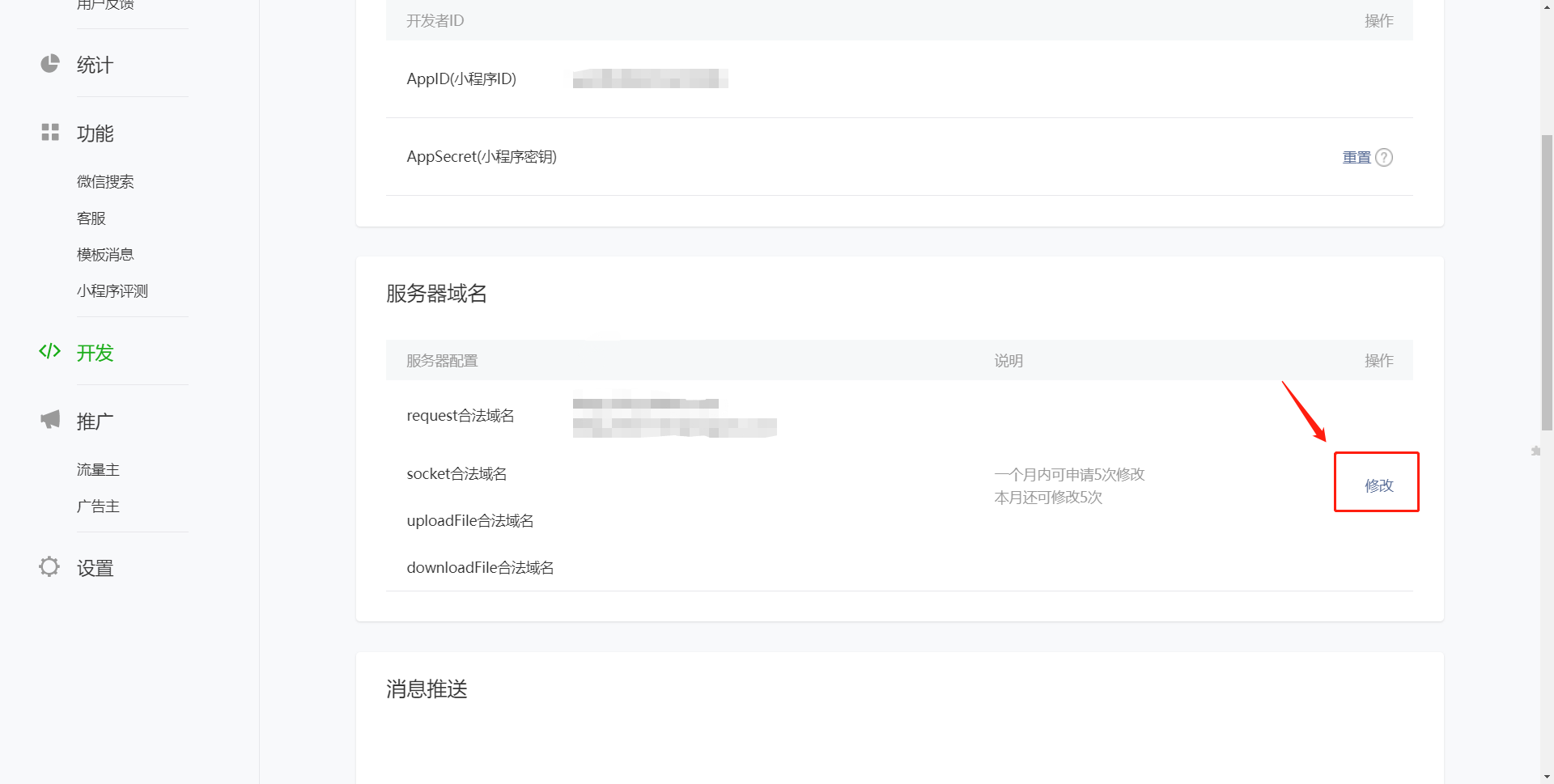
1.1将 https://stm-collect.cn.miaozhen.com 添加合法域名

1.2 添加SDK
将sdk压缩包内 sm_wx.js 及 sm_wx_option.js 两个文件解压至根目录下 /utils 文件夹下。 在app.js的起始位置引入文件
// 在app.js中进行方法调用,如setUser(设置用户信息)接口时,无需加上如app.smwt.setUser的app前缀
var smwt = require('./utils/sm_wx.js')
在/utils 文件夹下sm_wx_option.js文件中更改配置
// 'appid'传入实际当前小程序的appid
exports.appid = 'appid'
// 'trackid'填入秒针分析后台创建站点时生成的站点id,如dc-2194
exports.trackid = 'trackid'
// sdk是否自动收集页面浏览事件pageview,默认为 true
exports.autoPV = true
// 收集页面浏览事件的路径白名单,将'path/to/page'替换成需加入白名单的页面路径,该页面将发pv和pulse
exports.whitePVList = ['path/to/page']
// 收集页面浏览事件的路径黑名单,将'path/to/page'替换成需加入黑名单的页面路径,该页面将不发pv和pulse
exports.blackPVList = ['path/to/page']
注:黑白名单均可不设置,均不支持虚拟页面的页面路径。当自动收集pv设置为 true 时,仅黑名单生效;当自动收集pv为 false 时,仅白名单生效。
1.3 页面标题
在需要标题的Page中配置title
Page({
// 静态标题,将“页面标题”替换为实际的页面标题,
smwtTitle: '页面标题'
onShow() {
// 页面代码
}
})
1.4 事件埋码
需在页面添加额外监测代码的Page页面的JS顶部引入App
const app = getApp()
1.4.1 发送事件
app.smwt.track('event', '事件分类', '事件动作', '事件标签', 1)
在使用时,替换以上中文内容即可。 其中,
| 字段名称 | 数据类型 | 字段含义 | 使用注意项 |
|---|---|---|---|
| ec | 字符串 | 事件分类 | 必填项 |
| ea | 字符串 | 事件动作 | 必填项 |
| el | 字符串 | 事件标签 | 非必填项 |
| ev | 正整型 | 事件价值 (非事件次数,系统默认对事件进行计数) | 非必填项,长度不超过1MB |
1.4.2 发送自定义事件
字段名称数据类型字段含义使用注意项customActionId正整型自定义事件报告ID必填,需与后台的配置对应customActionLabelN字符串第N个维度支持20个维度,至少要使用一个维度customActionValueN正整型地N个指标支持20个指标,至少要使用一个指标
代码如下:
// 自定义事件id、以及自定义事件维度、指标数均以实际在系统中创建的自定义事件为准。
app.smwt.track('event', {
customActionId: 1,
customActionLabel1: '',
customActionLabel2: '',
customActionLabel3: '',
customActionLabel4: '',
customActionValue1: 1
})
| 字段名称 | 数据类型 | 字段含义 | 使用注意项 |
|---|---|---|---|
| customActionId | 正整型 | 自定义事件报告ID | 必填,需与后台的配置对应 |
| customActionLabelN | 字符串 | 第N个维度 | 支持20个维度,至少要使用一个维度 |
| customActionValueN | 正整型 | 地N个指标 | 支持20个指标,至少要使用一个指标 |
1.5 虚拟PV
虚拟PV事件允许触发特定事件时将其作为虚拟网页浏览处理,允许自定义页面的路径与页面标题。
// 将'path/to/page'替换成自定义的页面路径,将'title'替换为自定义的页面标题
app.smwt.track('pageview', 'path/to/page', 'title')
1.6 设置用户信息(非必需)
1.6.1 微信基础库【2.10.4】以下
建议在以下两种情况通过小程序获取用户信息时均进行调用。 1.用户未授权情况下:用户授权页面首次通过button拉起用户授权。在用户确认授权后首次获取用户信息时。 2.用户在已授权的情况下:初始化小程序时在app.js中获取用户信息时。
wx.getUserInfo({
success: res => {
//在app.js文件中进行用户信息的设置
app.smwt.setUser(res.userInfo)
//在后续的请求中传入用户openid,将"openID"替换为用户实际的openid
app.smwt.setOpenId('openID')
//在后续的请求中传入用户unionid,将"unionID"替换为用户实际的unionid
app.smwt.setUnionId('unionID')
}
})
1.6.2 微信基础库【2.10.4】以上
用户授权页面通过button拉起用户授权, 在用户确认授权后获取用户信息
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: res => {
//在app.js文件中进行用户信息的设置
app.smwt.setUser(res.userInfo)
//在后续的请求中传入用户openid,将"openID"替换为用户实际的openid
app.smwt.setOpenId('openID')
//在后续的请求中传入用户unionid,将"unionID"替换为用户实际的unionid
app.smwt.setUnionId('unionID')
}
})
1.7 设置小程序版本
// 将"xxx"替换为微信小程序项目实际版本
app.smwt.setAppVersion('xxx')
1.8 自定义维度与指标
维度与指标均以实际在系统中创建的自定义维度与指标为准 <br>
设置自定义维度或指标
// 第一个参数可选值为:dimension[1-100],第二个参数为 自定义维度值
app.smwt.setCD("dimension1", "xxx");
// 第一个参数可选值为:metric[1-25],第二个参数为 自定义指标值
app.smwt.setCM("metric1", "xxx");
删除自定义维度或指标
app.smwt.delCD("dimension1");
app.smwt.delCM("metric1");
1.9 热力图
因为微信小程序的限制,无法采集到控件的内容和结构数据,因此SDK无法自动收集用户的点击行为,所以我们采取的是声明式编程,需要小程序开发者在 wxml 文件里面绑定 touchend 事件
绑定 touchend 事件
--- 需要热图分析页面的顶层 View 控件 ---
<view bindtouchend="handleTouchEnd">
...
</view>
监听方法放在 页面对应的 js 中
const app = getApp()
Page({
handleTouchEnd: (e) => {
app.smwt.heatmap(e);
}
})
切片代码
// 将"xxx"替换为实际切片名称
app.smwt.setSection("xxx");
2 各开发框架使用方式
2.1 uniapp 小程序框架集成 SDK
2.1.1 集成与初始化
在项目的 main.js 中通过 import 引入 SDK,sm_wx.js 必须在 vue 之前引入
import './sm_wx.js'
import Vue from 'vue'
import App from './App'
如使用vite构建工具,在项目的main.js 入口文件中,通过import 引入SDK
import './sm_wx.js'
import './sm_wx_option.js'
import Vue from 'vue'
import App from './App'
2.1.2 Page 中指定标题和追踪自定义事件
页面标题可以在created、onLoad或者onShow中指定
const app = getApp()
export default {
onShow () {
// 页面标题
this.$mp.page.smwtTitle = '页面标题'
//示例:一个自定义事件
app.smwt.track('event', '事件分类', '事件动作', '事件标签', 1)
},
data () {
return {}
},
methods: {
}
}
2.1.3 热力图
热图代码
--- 需要热图分析页面的顶层 View 控件 ---
<template>
<view @touchend="handleTouchEnd">
...
</view>
</template>
<script>
const app = getApp()
export default {
methods: {
handleTouchEnd: (e) => {
app.smwt.heatmap(e)
}
}
}
</script>
2.2 mpvue 小程序框架集成 SDK
2.2.1 集成与初始化
在项目的 main.js 中通过 import 引入 SDK,sm_wx.js 必须在 vue 之前引入
import './sm_wx.js'
import Vue from 'vue'
import App from './App'
2.2.2 Page 中指定标题和追踪自定义事件
页面标题可以在onLoad或者onShow中指定
const app = getApp()
export default {
onShow () {
// 页面标题
this.$mp.page.smwtTitle = '页面标题'
//示例:一个自定义事件
app.smwt.track('event', '事件分类', '事件动作', '事件标签', 1)
},
data () {
return {}
},
methods: {
}
}
2.2.3 热力图
因为微信小程序的限制,无法采集到控件的内容和结构数据,因此SDK无法自动收集用户的点击行为,所以我们采取的是声明式编程,需要小程序开发者在 wxml 文件里面绑定 touchend 事件
--- 需要热图分析页面的顶层 View 控件 ---
<template>
<view @touchend="handleTouchEnd">
...
</view>
</template>
//监听方法放在页面的 js 文件中
<script>
const app = getApp()
export default {
methods: {
handleTouchEnd: (e) => {
app.smwt.heatmap(e.mp)
}
}
}
</script>
2.3 wepy 小程序框架集成 SDK
2.3.1 集成与初始化
在项目的 app.wpy 中通过 import 引入 SDK,sm_wx.js 必须在 wepy 之前引入
import './sm_wx.js';
import wepy from '@wepy/core';
2.3.2 Page 中指定标题和追踪自定义事件
页面标题可以在created、onLoad或者onShow中指定
const app = getApp()
export default {
onShow () {
// 页面标题
this.$wx.smwtTitle = '页面标题'
//示例:一个自定义事件
app.smwt.track('event', '事件分类', '事件动作', '事件标签', 1)
},
data () {
return {}
},
methods: {
}
}
2.3.3 热力图
因为微信小程序的限制,无法采集到控件的内容和结构数据,因此SDK无法自动收集用户的点击行为,所以我们采取的是声明式编程,需要小程序开发者在 wxml 文件里面绑定 touchend 事件
--- 需要热图分析页面的顶层 View 控件 ---
<template>
<view @touchend="handleTouchEnd">
...
</view>
</template>
//监听方法放在页面的 js 文件中
<script>
const app = getApp()
export default {
methods: {
handleTouchEnd: (e) => {
app.smwt.heatmap(e)
}
}
}
</script>
2.4. taro 小程序框架集成 SDK
2.4.1 集成与初始化
在项目的 app.jsx 中通过 import 引入 SDK(sm_wx.js)
import Taro, { Component } from '@tarojs/taro'
import { Provider } from '@tarojs/mobx'
import Index from './pages/index'
import './sm_wx.js'
2.4.2 Page 中指定标题和追踪自定义事件
页面标题可以在componentWillMount或者componentDidShow中指定
const app = getApp()
class Index extends Component {
componentWillMount () {
// 页面标题
this.$scope.smwtTitle = '首页'
//示例:一个自定义事件
app.smwt.track('event', '事件分类', '事件动作', '事件标签',1)
},
config = {
navigationBarTitleText: '首页'
}
render () {}
}
2.4.3 热力图
因为微信小程序的限制,无法采集到控件的内容和结构数据,因此SDK无法自动收集用户的点击行为,所以我们采取的是声明式编程,需要小程序开发者在 wxml 文件里面绑定 touchend 事件
--- 需要热图分析页面的顶层 View 控件 ---
const app = getApp()
class Index extends Component {
componentWillMount () {
...
}
handleTouchEnd = (e) => {
app.smwt.heatmap(e)
}
render () {
return (
<View onTouchEnd={this.handleTouchEnd}>
...
</View>
)
}
}